StrongLifts Apple Watch App
Side project (Exploration)
December 2016
Stronglifts is a workout routine that is effective for gaining strength, building muscle, and burning fat. There are three exercises a day, done three times a week, 45 minutes per workout. An existing mobile phone app assists with the routine and tracking progress. With the emergence of smartwatches, I thought designing an Apple Watch experience would be a fun project to tackle, decreasing the need to carry a phone when working out.
Workflow Analysis, Sketch, Flinto, Visual Design, Interactive Prototyping
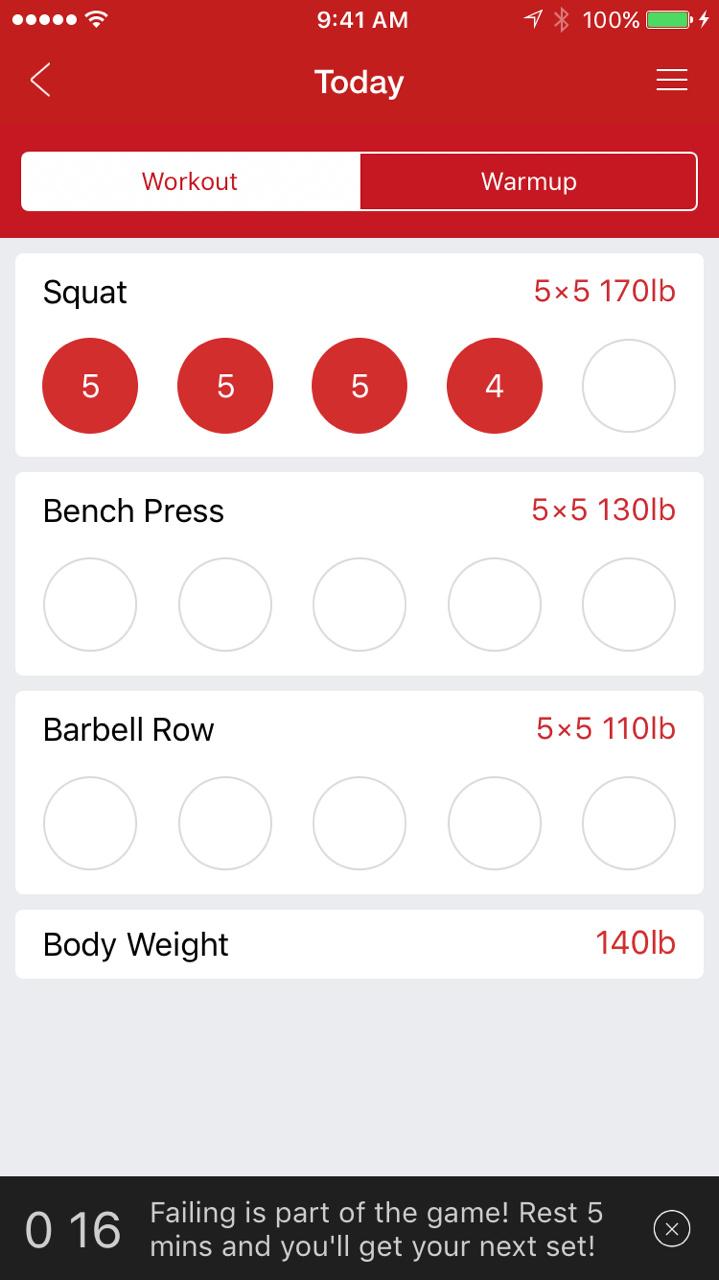
The original app
This is the existing iPhone app which I personally use throughout my week. A user starts with a workout, one of two routines, then can begin an optional (but recommended warmup) for each exercise before they dive into their 5x5 routine.
The lifter will do 5 sets of an exercise, performing 5 reps within each set. There is a 1:30 minute rest period between each set, if 5 reps are successfully completed. If the 5 rep goal is not met, a 3 minute rest period is recommended to recover.
Gathering requirements
The key to a successful smartwatch app is to recognize the primary use case that the mobile app provides. Throughout my use, I recognized that the goal of the app is to log sets and reps, then allow users to be alerted when the next set should begin after their period of rest. Although the phone app does provide trending statistics and modification of workouts, adding this functionality to a smartwatch app will make the design too cumbersome. So I focused on outlining the general flow and key information the user would need in order to perform the key task.
Exploration
After outlining the general workflow and information needed to support each step, I began exploring design concepts that were revolving around my head. I figured out what worked, and what didn't, when I began putting my ideas down in Sketch. I didn't spend too much time on the details, but it allowed me to understand the mini-interactions that would be needed in order to proceed with certain design concepts.
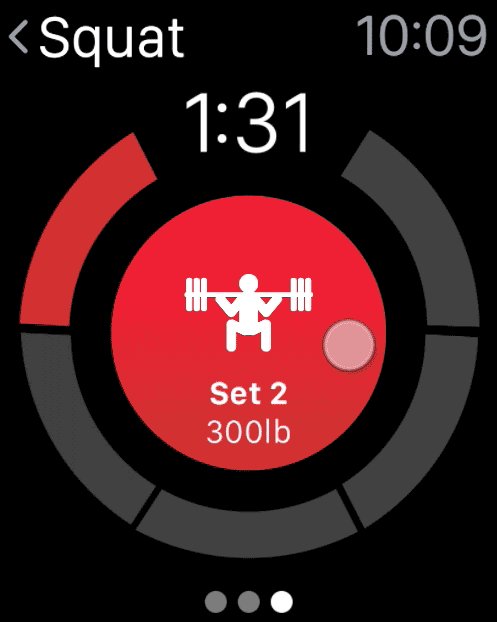
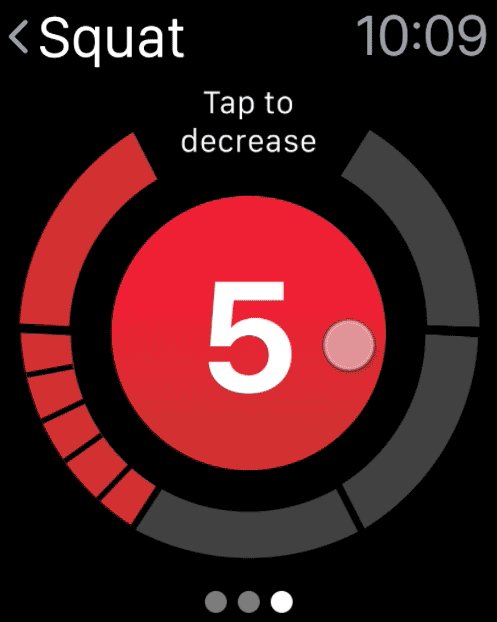
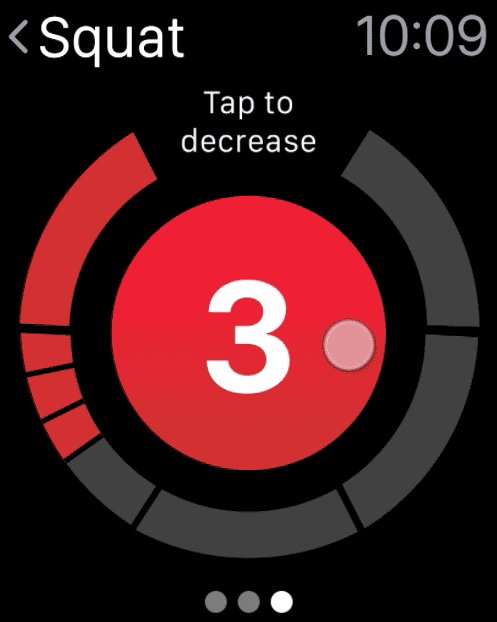
Design
After deciding on the design direction for the app, I decided to flush out the screen workflow within Sketch that I planned to implement into an interactive prototype using Flinto. I leveraged aspects of the design language that exist within the current app in order to ensure consistency between this new Apple Watch app and the iPhone app.
Prototyping
Once I completed the Sketch design, I imported the screens into Flinto in order to create an interactive prototype. The prototype's goal is to allow for developers to easily understand the interactions, without the need for flushed out written documentation.
Testing & iteration
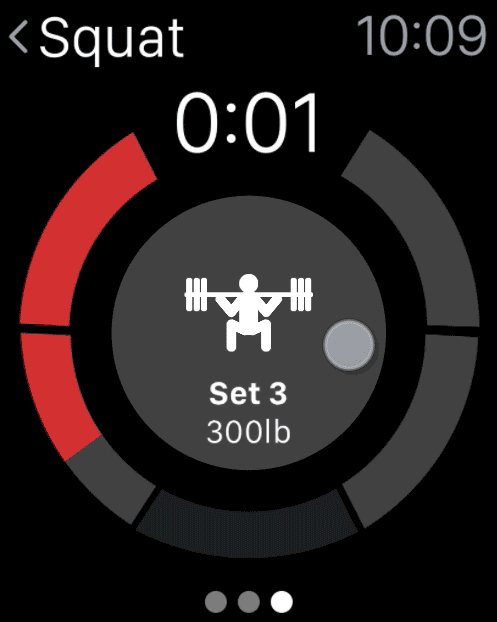
Throughout the design process, I explored many approaches for how to provide information and feedback for workout progress. I settled upon a progress ring design, which surrounds the sole interactive button in the center of the screen.
I only know a few people that currently do StrongLifts on a weekly basis, so I tested the prototype with them in order to streamline and refine the experience, all while focusing on providing critical information as needed.